이건 web-app을 만들 때 씁니다.
Web-App은 페이지가 새로고침되지 않고 부드럽게 전환되는 사이트를 뜻합니다.
쉽게 말해서, 페이지 전환시 페이지를 새로 요청하는게 아니라
자바스크립트로 HTML을 갈아치우면서 부드럽게 구현하는 것입니다.
근데 그냥 자바스크립트로 이런거 만들려면 귀찮고 코드가 길어집니다.
그래서 Vue React Angular 이런거 쓰면 쉽게 개발이 가능합니다.
근데 굳이 다른거 냅두고 Vue 쓰는 이유를 아십니까.
1. 쉬워서 씁니다.
이게 진짜 중요한 이유입니다.
React Vue Angular 전부 똑같이 웹앱을 만들어낼 수 있습니다.
Angular는 매우 방대하고 Typescript를 강제로 써야하고
React는 기존 JS문법을 매우 많이 활용하고
Vue는 Vue 문법을 새로 배우라고 합니다.
초보도 두세시간 배우면 웹앱 만들어낼 수 있습니다.
(다만 문법만 배우지 말고 코드 짜는법, 웹앱 구조 이런거 배워야 혼자 코드 잘짬)



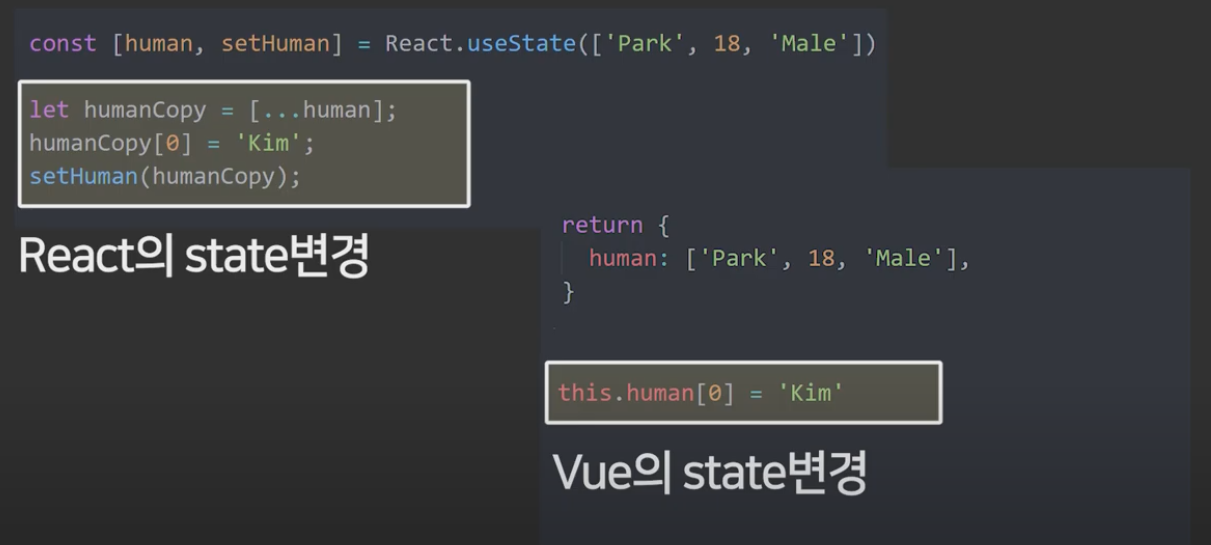
- 같은 기능을 구현한다고 했을 때 React vs Vue 차이입니다.
많은 경우에 Vue가 더 깔끔합니다. 특히 짜야할 코드가 복잡해질 수록 장점이 드러납니다.
HTML 중간중간 자바스크립트 중괄호 같은걸 많이 섞지 않고 깔끔하게 HTML 스럽게 볼 수 있어서 페이지 구조 파악하기도 쉽습니다.
당연히 개인 취향일 수 있으니 넘어가도록 하겠습니다.
- Vue가 쉽다고 해서 뭐 간단한 사이트만 만들 수 있는 그런게 아닙니다.
다른 라이브러리들과 기능적 차이는 거의 없습니다.
세 라이브러리 모두 결과물은 똑같이 만들어낼 수 있습니다.
다만 구현하는 방법이 다를 뿐입니다.
2. Right-way가 있습니다.
리액트와 Vue 간의 코드 작성 방식과 관련된 차이를 쉽게 정리해보겠습니다.
리액트 (React)
- 자유로운 코드 작성: 리액트에서는 코드를 작성하는 방법이 매우 자유롭습니다. HTML을 배열에 담거나 함수에 넣어 사용하거나, 다양한 반복문 중에서 선택할 수 있습니다.
- 다양한 반복문 활용: for 반복문을 비롯하여 map, forEach, for in, for of 등 다양한 반복문을 사용할 수 있습니다.
- 초보자의 혼란: 초보자가 코드를 작성할 때 "이렇게 해도 되는 걸까?"라는 의문을 가질 수 있으며, 이로 인해 혼란을 겪을 수 있습니다.
- 협업의 어려움: 코드 작성 방식이 자유로우면서 협업 시 코딩 스타일을 맞추는 데 시간이 소요될 수 있습니다.
Vue
- 정해진 방식의 코드 작성: Vue에서는 HTML에 v-for와 같은 지시어를 사용하여 정해진 방식대로 코드를 작성합니다.
- 초보자의 편의: 초보자에게는 코드 작성 방법이 정해져 있어 헷갈리지 않고 학습하기 쉽습니다.
- 일관된 코드: Vue에서는 코드 작성 방식이 일관되며, 협업 시 코드의 일관성을 유지하기 쉽습니다.
- 코드의 제한: 코드 작성 방법이 제한적이어서 코드의 양이 많아져도 일관된 구조를 유지할 수 있습니다.
리액트는 코드 작성에 있어서 자유로움과 다양성을 제공하며, 초보자와 협업 시에는 혼란을 초래할 수 있습니다. 반면에 Vue는 코드 작성 방식이 정해져 있어 초보자에게는 편리하고 협업 시에는 일관된 코드를 유지하기 쉽습니다. 두 프레임워크 모두 장단점이 있으며, 프로젝트의 요구사항과 개발자의 선호도에 따라 선택할 수 있습니다.
그렇다고 뷰가 꽉막힌건 아니고
JSX, functional component 같은 리액트스러운 자유로운 웹앱 프로그래밍도 지원합니다.
3. 빠릅니다.
그니까 실제 Vue로 만든 사이트를 방문했을 때 HTML 렌더링하는 시간이 빠르다는 겁니다.
벤치마크 해봤을 때 리액트랑 비교했을 때 렌더링시간이 더 빠르다는 자료가 찾아보니 많던데
밀리세컨드 단위라서 체감은 안되니 참고만 합시다.
그래서인지 비트코인 거래사이트에서도 Vue를 가끔 쓰더라고요.
4. 장기적 지원도 별 문제없음
2013인가 2014년에 처음 나왔는데
은근히 Vue에 빠진 씹덕들이 많아 꾸준히 업데이트되는 라이브러리입니다.
얼마 전에 Vue3버전으로 업데이트 되며 중요한 기능도 추가되고 편의성도 높아졌습니다.
그리고 중요한건 documentation이 매우 잘 되어있습니다.
솔직히 뭔가 크리티컬한 하자가 없을 경우 장기적 지원 같은건 신경 안써도 됩니다.
강제로 업데이트되는 것도 아니고 npm 라이브러리들은 lock 파일로 버전 잠금해놓을 수 있으니까요.
그리고 우리가 만드는 사이트 5년 10년 갈 것 같습니까 아마 그 전에 망함
필요 사전지식 :
HTML CSS 기초 아주 조금
변수
자료형
Array, Object 자료 만들기와 데이터 저장하고 출력하는 법
if else
function
for
이렇게 알면 됩니다. 물론 강의 중간중간 다시 알려드리긴 할텐데 코드짜는게 완전 처음이면 자바스크립트 기초가 먼저입니다.
자바스크립트 웹개발 편하게 하려고 배우는게 Vue React Angular 니까요.
'Vue.js' 카테고리의 다른 글
| v-if 와 모달창 만들기 (1) | 2024.01.28 |
|---|---|
| Vue 이벤트 핸들러로 click 감지하기 (1) | 2024.01.28 |
| Vue 반복문 v-for (1) | 2024.01.28 |
| Vue 데이터바인딩 문법 (0) | 2024.01.28 |
| Vue3 설치 (0) | 2024.01.28 |
